ウェブ制作の流れへ 組み込めるコンテンツへ 画像等のデザインへ
Contents
サイトマップ
サイトマップとはホームページの内容をカテゴリ別に分類し、その構造をツリー状にしたものです。内容をカテゴリ別に分類することで、グローバルナビゲーションやメインメニューにつながります。
以下は弊社が作成したホームページのグローバルナビゲーションおよびメインメニュー部分です。
サイトマップイメージはこちら
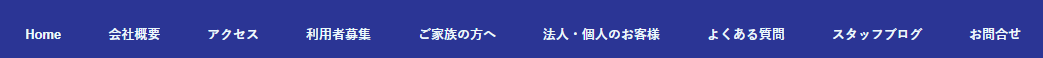
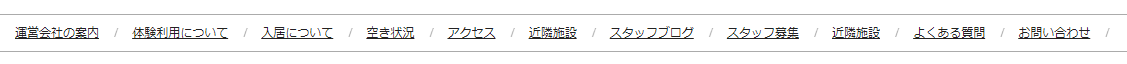
PC版グローバルナビゲーション
グローバルナビゲーションやメインメニューを作成することで、情報が探しやすくなります。
それにより、ユーザーが目的地にたどりつきやすくなることは大きなメリットです。


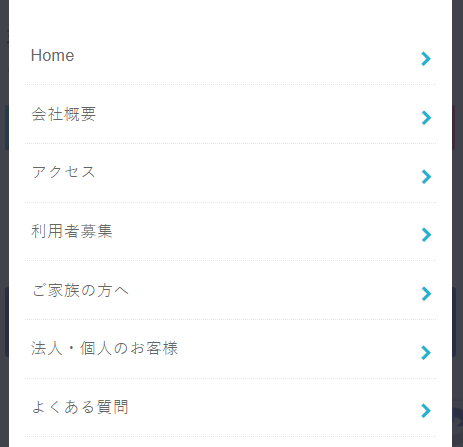
スマホ版メニュー

ワイヤーフレーム
ワイヤーフレームとは、Webページのレイアウトやコンテンツの配置を定めた設計図のことです。
ワイヤーフレームを作成することで、おおまかな構成がイメージできます。
レイアウト
ワイヤーフレームを設計する中で、どのレイアウト構造を採用するかも重要です。
弊社ではお客様のご希望に沿った形でレイアウト作成をいたします。
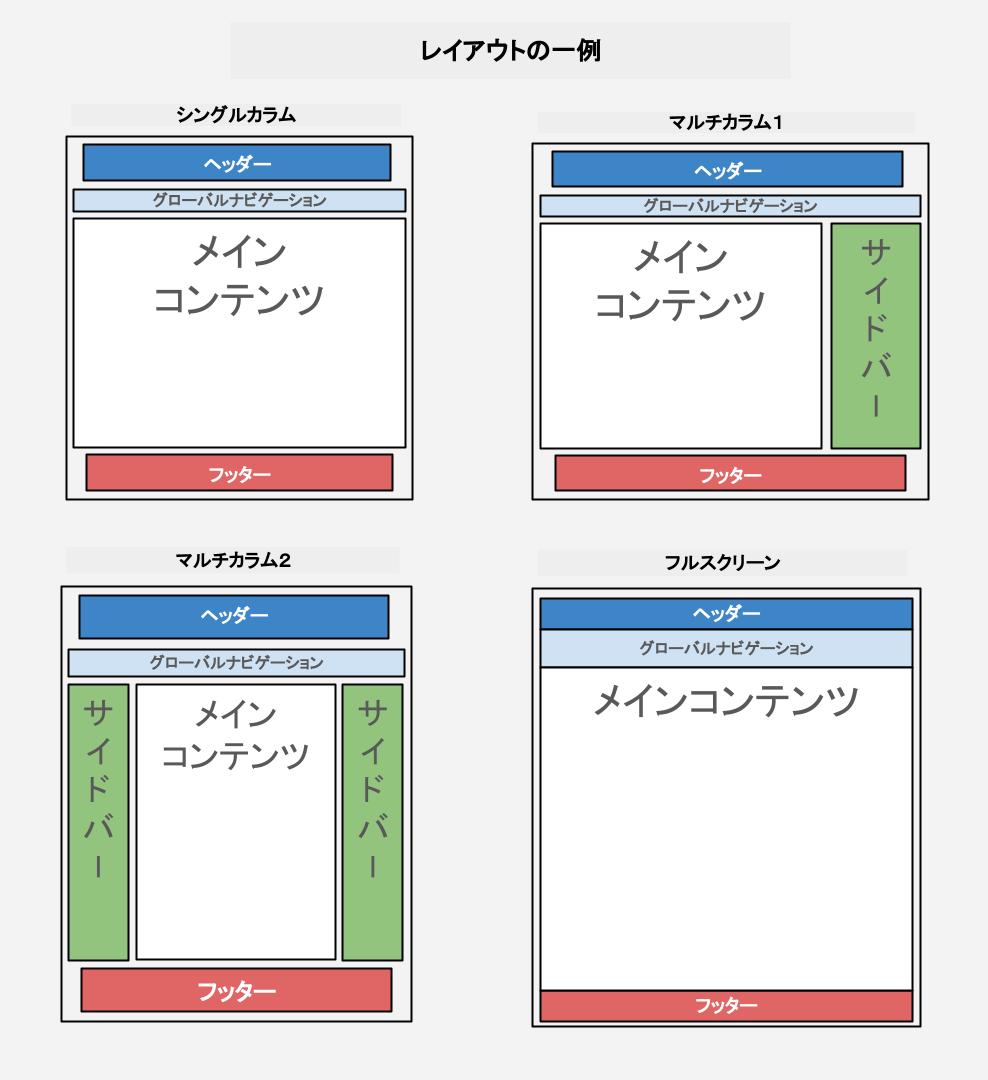
よくあるレイアウトは以下の通りです。
ワイヤーフレームを設計する際のレイアウト構造

各部分の説明
- ヘッダー:ウェブサイトのタイトルや企業ロゴ、お問い合わせのリンクなどを配置します。
- グローバルナビゲーション:サイト内の大まかな項目を案内するメニューです。
クリックすると別のページに移動します。 - メインコンテンツ:サイトの主要部分です。伝えたいことを入れます。
グローバルナビゲーションの項目内容にあたります。 - サイドバー:グローバルナビゲーションを補足するエリアです。
- フッター:メインコンテンツの下に表示されるエリアです。
主な内容
・カテゴリ一覧・広告バナー
・記事のアーカイブ
・SNSのボタン
などを配置します。
主な内容
・コピーライト・会社概要
・サイトマップ
・プライバシーポリー
などが入ります。
近年ではサイトマップとして利用する例も多いです。
各パーツとしてのレイアウト
飽きさせないレイアウト
写真と説明文を組み合わせたわかりやすいレイアウトを組むよう心がけています。こうしたレイアウトは、単調さがなくなることから近年人気のデザインです。
それぞれの用途に合ったデザインを考えております。