ウェブ制作の流れへ(当ページTOPへ) 組み込めるコンテンツへ 画像等のデザインへ
スタークリエイトではウェブ制作を承っております。全体の流れは以下の通りです。
ご希望の項目のみからウェブサイト全体の制作まで、お客様のご要望に沿った形で制作させていただいております。
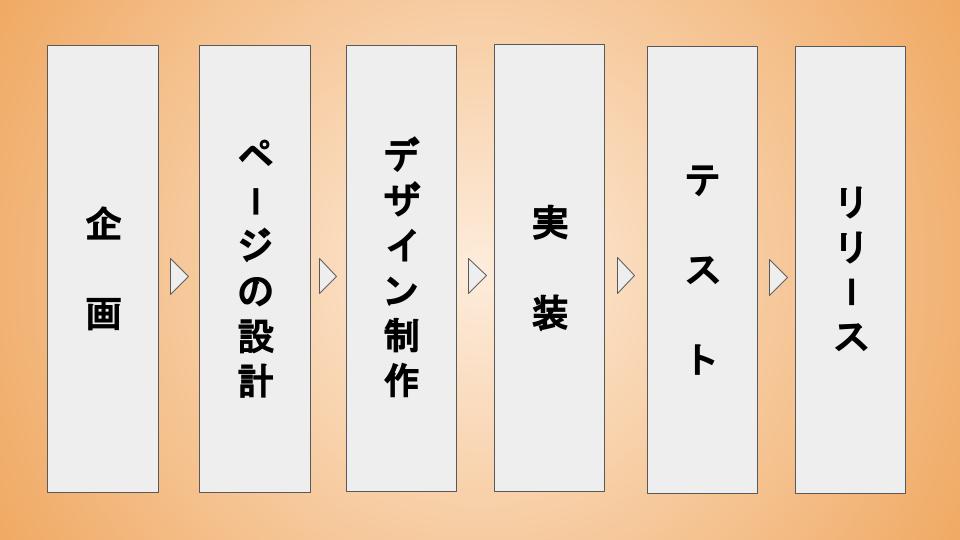
制作の流れ(概要)

企画
まずはお客様の要望を詳細にヒアリングし、それらを元に企画、決定していきます。
依頼される際、可能であれば以下のことを具体的にお伝えいただけると、完成時ご要望にマッチしやすくなります。
- ウェブサイトの種類(企業サイト、お店のサイト、その他)
- コンセプト(参考のウェブサイトURLなど)
- 必須となるコンテンツ
- お客様の事業内容・アピールポイント
- ご予算
- 納期
- ターゲットとなるユーザー
・年齢層
・性別
・年収
・世帯規模
・性格
・趣味・趣向
・ユーザーが何を求めてサイトを訪問するか
などを指します。
こちらでご用意したホームページテンプレート(有料・無料)を候補の中からお選びいただくシステムとなっております。ご希望のテンプレートがございましたら、ご相談ください。
また、弊社で設置可能なシステムも提案させていただきます。それらの中からご希望のシステムを制作コンテンツとして加えさせていただきます。
設置可能なシステムの一例
- マップの設置
- メールフォームの設置
- 予約システムの導入
内容を詳細にお伺いした後、企画が終了した段階で見積りを出すことも可能です。
ページの設計
ウェブサイトを制作するに当たり、制作前にページを設計することは不可欠です。弊社もこちらの作業を行っております。
いただいた情報を基に、まずはページ全体のサイトマップを作成します。
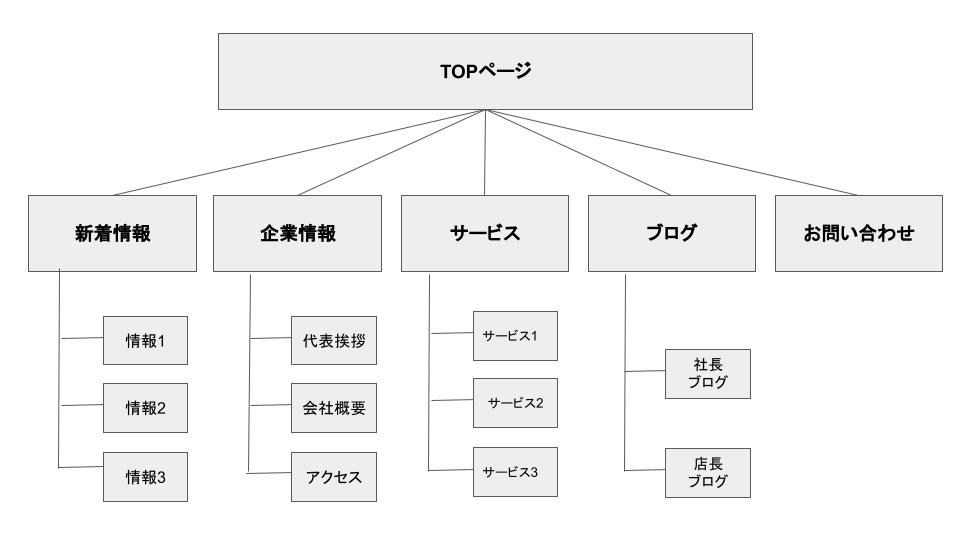
サイトマップの設計
サイトマップは直訳すると「サイトの地図」のこと。サイトマップの設計では、ウェブサイトに必要となる内容を選択し、分類します。そのため、どのような内容なのかが理解しやすくなります。
サイトマップイメージ

サイトマップができたら、次は各ページの設計図となるワイヤーフレームを設計させていただきます。
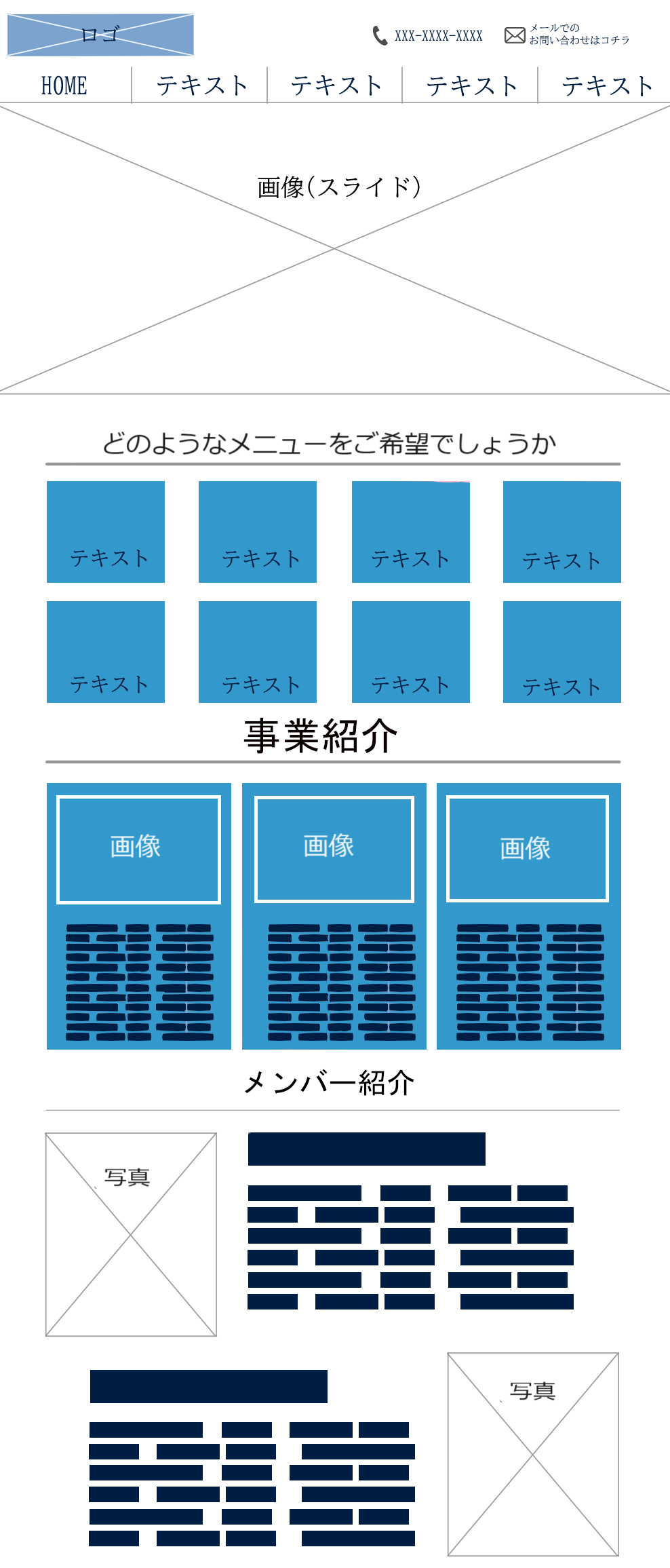
ワイヤーフレームの設計
ここではページのどこに何を配置するのかを決定します。
紙やオフィスソフトなどに、ウェブサイトのレイアウト構造やイメージなど、ベースとなるデザインを描いていきます。
ワイヤーフレームイメージ

画像を挿入すると以下のようになります。完成形のイメージが掴めるかと思います。

レイアウトについてはこちらをご覧ください。
レイアウト設計について
デザイン制作
制作したワイヤーフレームを元にデザインコンセプトを設計し、実装への準備をしていきます。
以下はその一例です。
- メイン画像
- ロゴ
- サイトの色(背景色やメインとなるカラー、アクセントとして用いるカラー等)
- 写真やイラストなど画像
- 動画
- 作成したレイアウトの大まかなルール(フォント、スペースなど)
ただし、ご希望に沿う画像がご用意できない場合がございます。あらかじめご了承ください。
また、オプションとしてウェブページに挿入するための画像加工やイラスト制作等も行っております。
以下は弊社が実際に過去に制作したものです。
アイコンの制作
ロゴ・アイコン一例
アイコン制作
イラストの制作
イラスト一例
イラストの挿入
画像関連の加工
画像関連サンプル
画像加工
動画の制作
動画一例
動画の挿入
実装
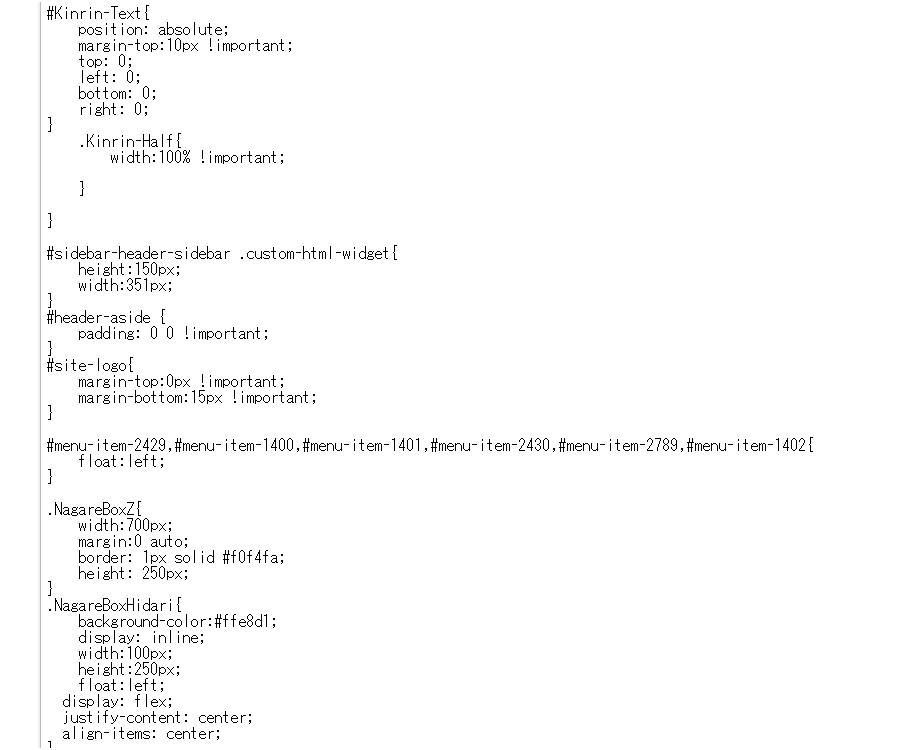
弊社はWordPressを使って作業を行い、必要に応じてHTMLおよびCSSを使ってデザインの変更を行っております。
フロントエンドとバックエンドに分かれて開発を進めます。
フロントエンドの制作
フロントエンドでは、レイアウト構造で設計した通りにコーディングします。
ロゴや画像などの配置もコーディングに含まれます


スマートフォン用サイト
近年はスマートフォンユーザーがメインとなりますので、スマートフォン用サイトも同時に制作いたします。デザイン自体はPC用サイトとそれほど変わりませんが、スマートフォンでもストレスなく閲覧できるような設計です。
スマートフォン(Android・iphone)用のデザインについて
バックエンドの設定
バックエンドはサーバーサイド全般を取り扱います。
主に以下の開発を行います。
- サーバ設定
- ワードプレスなどのシステム設定
- サーバーサイドシステムの構築
企画の欄でご紹介した設置可能なシステムは他にもございます。
よろしければこちらをご覧ください。
サーバーおよびドメインに関して
ウェブサイトを制作するにあたり、ウェブサイトの住所(アドレス)にあたるドメインと、内容を保存しユーザーに送る役割をするサーバーが必要となります。とはいえ、ドメインやサーバーを用意するのが大変な方も多いと存じます。そこでお客様には以下のオプションをお選びいただけます。
- お持ちでない場合:
継続的にサイト管理を委託される場合は、こちらで取得いたします。
ただし、レンタルサーバーの利用料を別途いただきます。ご了承ください。 - お持ちではあるものの、設定をしていらっしゃらない場合:
サーバーの特徴やドメインの種類などから取得方法までサポートいたします。お気軽にご相談ください。 - 既にお持ちで、なおかつ設置を済まされている場合:
弊社がそちらを使わせていただくことで、すぐにウェブサイトリニューアルやウェブサイト開設に着手いたします。サーバー情報及びドメインをお伝えください。
SEO対策について
動作確認
Windowsやlinuxなど多様なOS(ブラウザ)向けのページを制作しますので期待に沿ったページになっているか動作テストを行って確認します。
スマートフォンにおいても同様で、iPhone、Andloidどちらからも動作確認をいたします。
 |
 |
 |
リリース
すべてのコンテンツの公開作業を行います。
WordPressを使用するため、更新も簡単です。